Zaius – Product Directory
Zaius – Product Directory
About this project
The challenge:
Zaius is a customer data platform (CDP) that takes all that lovely information floating around about you and “stitches” it together to create a super customer profile that marketers can use to better market to you. I was brought on board to partner up with the Product Director to improve the usability of this unique data. While having this data was great for marketers, the challenge was designing ways to convey a lot of data without being overwhelming and confusing. There was a fine line between showing enough useful data and not showing enough that users didn’t know what to do with it.
Research phase:
Zaius’ clients (marketers) had been asking for a product directory for some time and prior to my arrival at Zaius. Clients knew that Zaius housed a lot of data about their customers and about their products, but currently there was no way to view any product information unless someone created and exported a report (and unfortunately, the reports section was in need of some major UX help as well). Upon my hire and upon receiving this project, I knew I had to understand what clients were expecting to view in this potential product directory and what they wanted to accomplish through it.
My Product Manager handed me some old UX research gathered by herself and Customer Success teammates, as well as an old wireframe a previous designer had started (awkward!), and finally a requirements document.
Diagnosis:
Since this was a brand-spanking new product directory, there was no existing problem to fix other than we needed to build the darn thing. What I was able to gather from reviewing the old research and conducting new research with the small handful of clients who were willing to talk to me was that our clients, the novice marketers who didn’t have a lot of experience with a ton of marketing data, wanted Zaius to SPELL IT OUT for them. They didn’t want to think and stare at charts and analyze data at all. They wanted Zaius to tell them what we thought was important and tell them what to do. The charts and graphs were just proof that Zaius knew what we were talking about.
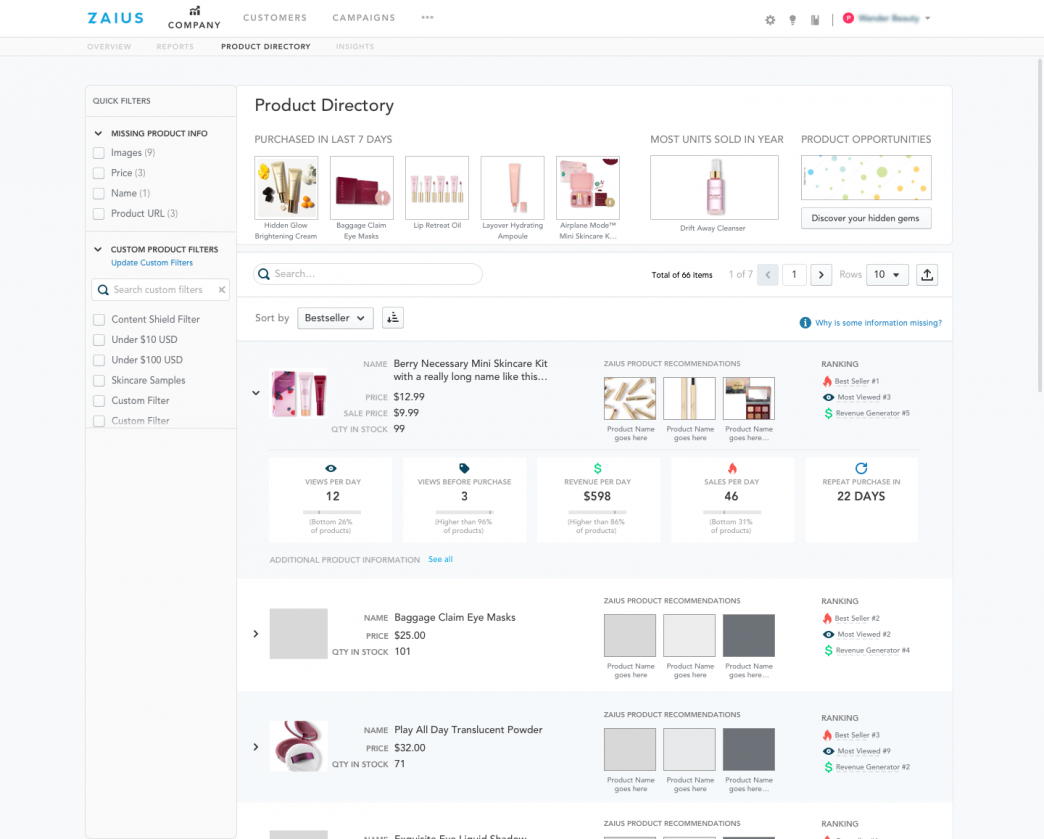
The product directory needed to show high-level insights, show all the product information we housed, and ultimately have a call-to-action so clients could do something effective with the information they were being presented with.
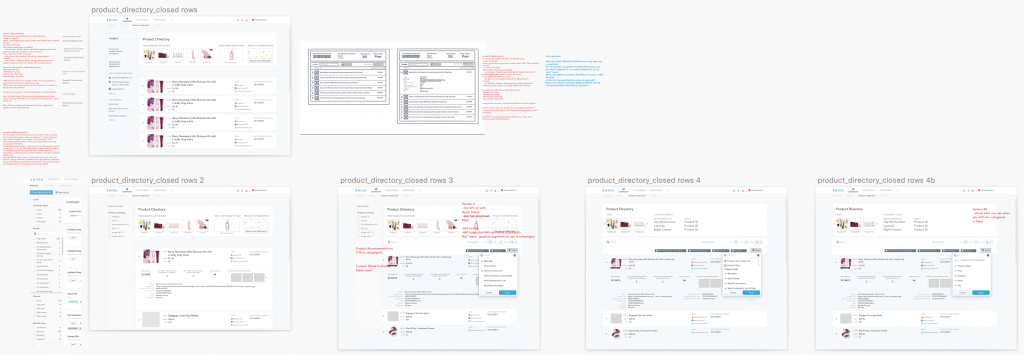
Wireframing phase:
Without fail, wireframing took a long time. Why? Because whenever you are building out a new feature that didn’t have enough research attached to it, you find yourself wanting to conduct more research so that you are providing the kind of solutions the clients want. But the problem with that is that while our clients kept asking for a product directory, they didn’t know exactly what they’d use it for or why.

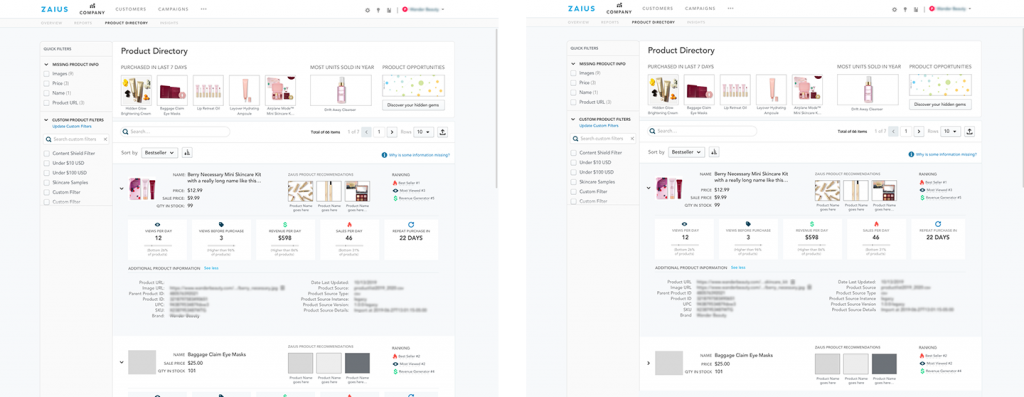
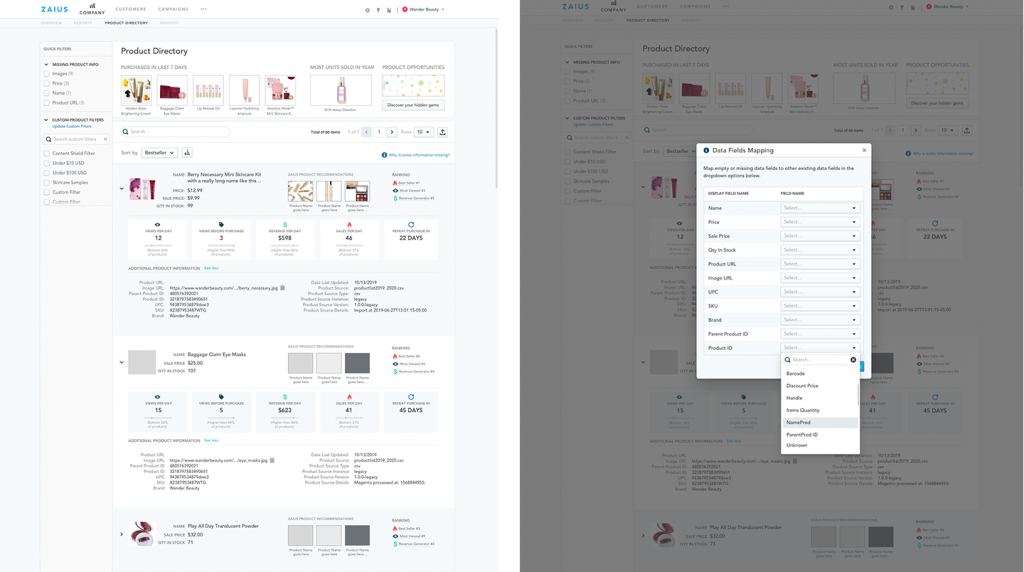
Design and Prototype phase:
Once the wireframes were locked down, designing was a breeze since I was creating my wireframes in Sketch which were full color, almost pixel-perfect, and using all the correct symbols and components from the Zaius component library. In other words, it was too high-fidelity for wireframes, but I was trying to save time!!