i-PRO Design System
i-PRO Design System
About this project
The challenge:
i-PRO is a global camera manufacturer and Video Management System company within the security and surveillance industry. They manufacturer some of the best cameras in the world with sophisticated features such as AI identification of facial features, sound distinction, and License Plate Recognition.While i-PRO boasts some of the best hardware in the industry, their software had fallen behind the times and needed an extreme overhaul in both the codebase and their visual design.
I had already worked on several features for i-PRO as soon as I started working for them and had updated much of their UI/UX after one year. The problem was we had offshore teams that handled both product development and engineering and they did NOT speak to each other. Much of our product suite was inconsistent, loosely branded, and barely unified globally. The offshore, outsourced development teams had nothing to reference for UX/UI consistency and it showed. I knew I had to provide a way for the developers to get on the same page with each other and with me. I knew I had to come up with a Design System even though I was the only designer on the team and it was a gigantic undertaking to do alone.
Even if it was a scrappy Design System, at least i-PRO would have something documented to share among themselves to unify our products and strengthen the i-PRO brand.
Research phase:
I spent weeks in my “free time” (that was a joke, there was no such thing as free time when you were the sole designer for a company) researching design systems on Youtube and looking up famous design systems for Adobe, Salesforce, Atlassian, Microsoft, etc. I watched countless videos on naming conventions, components, variants, tokenization, etc. until I felt confident enough to start documenting the styles I had already established in i-PRO and wanted to establish going forward.
“Putting something scrappy together” phase:
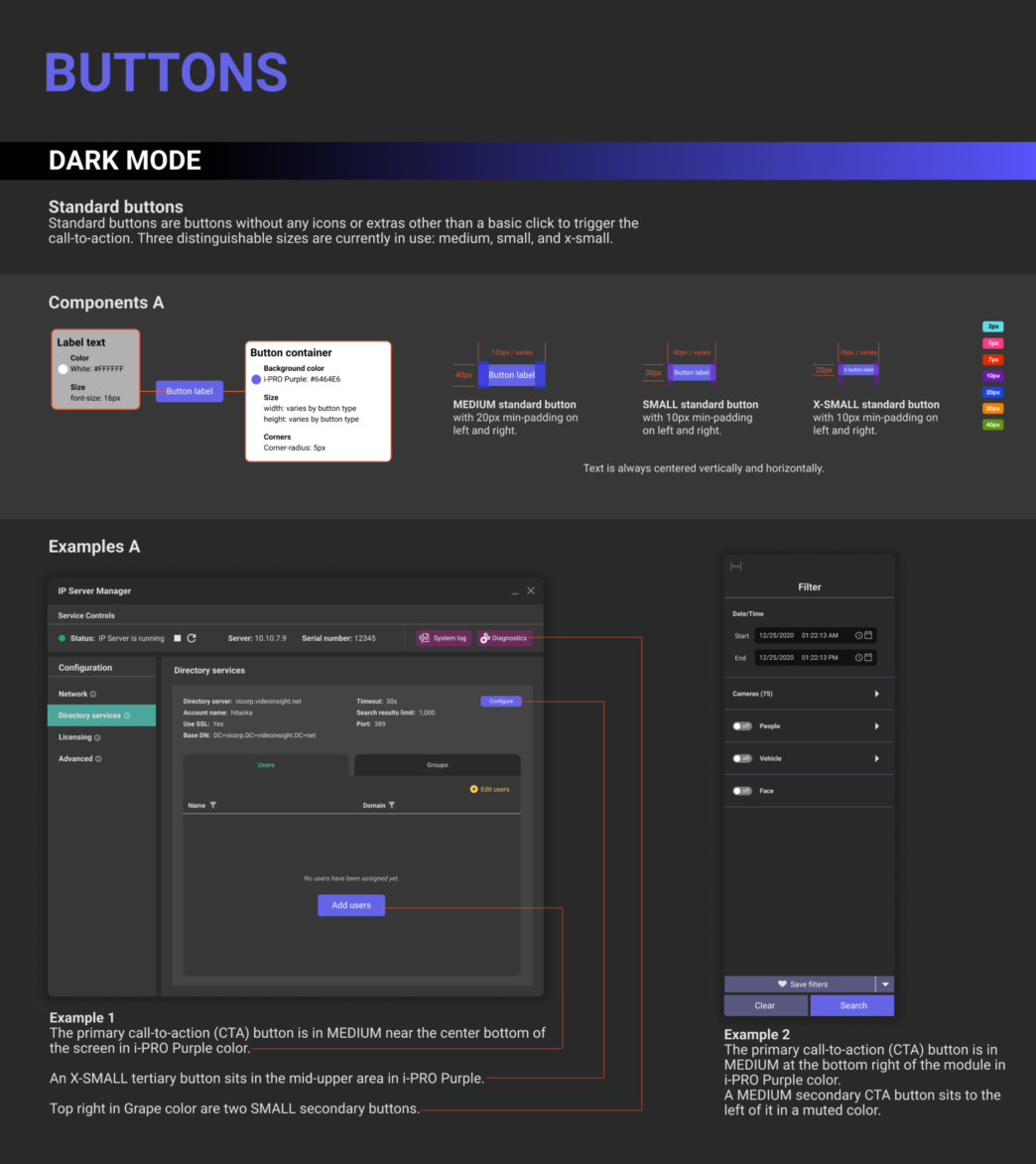
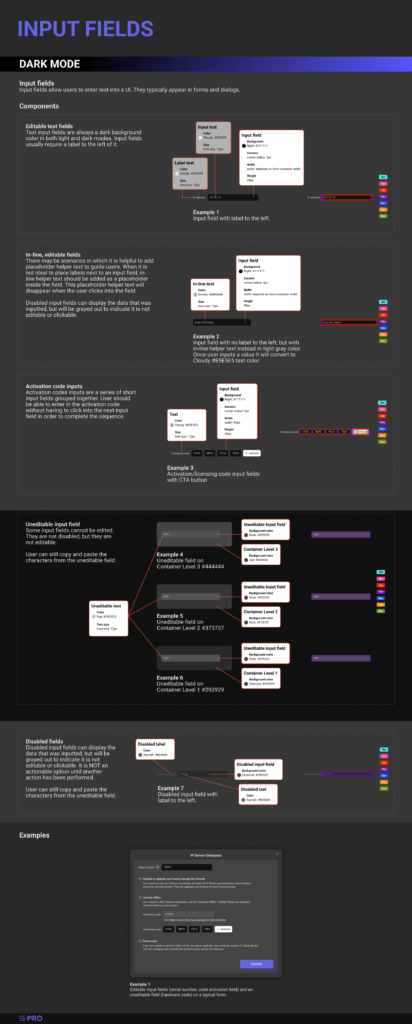
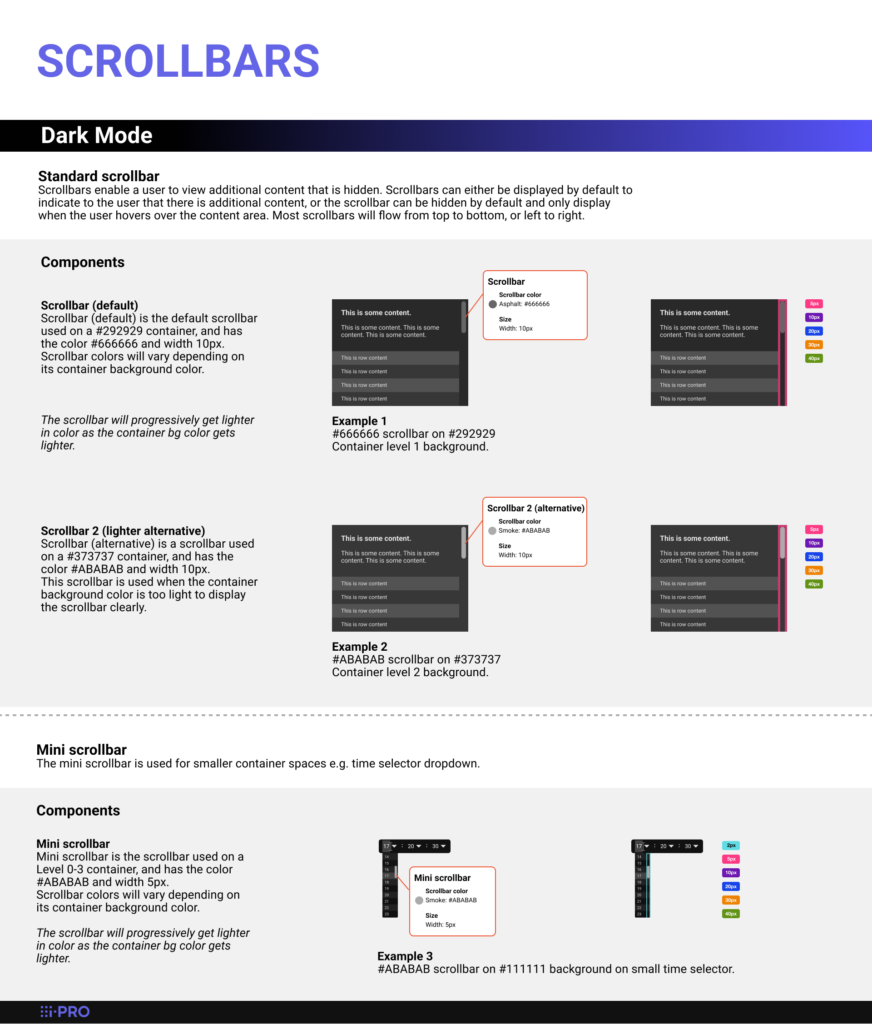
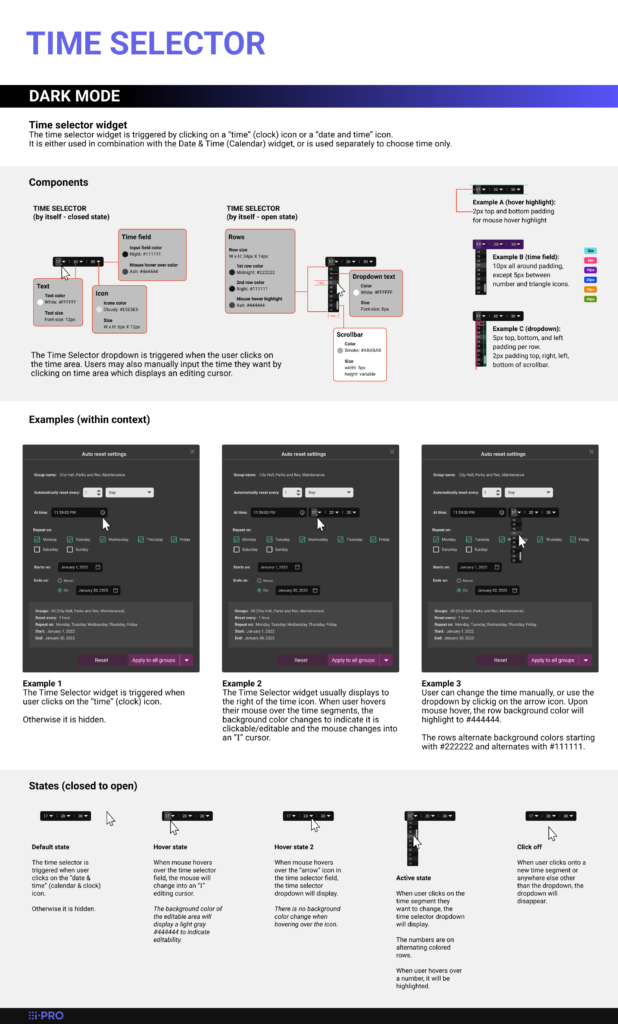
The i-PRO Design System started off in Figma as individual pages dedicated to specific components (buttons, containers, calendar, etc.) and foundations (colors, typography, icons). Every page contained a description of the element, detailed specs, use cases, and different states of the element. I tried to include as much information as I could in a user-friendly layout so that there was no room for error and developers had something solid to follow.
i-PRO COSMOS Design System




Obviously, this is not the whole COSMOS Design System, but just a glimpse of some of the work I did to help raise i-PRO’s design game. The development team in Vietnam is already using the design system, even though it is not codified yet and not available on the cloud. The development team in Japan is waiting for me to tokenize everything in HTML/CSS and put it on the cloud as well.
Even though this project was insanely huge and it is not 100% finished, I am immensely proud of my work on this and to the contribution I made to i-PRO.