GeekMeteor (Portugal)
GeekMeteor (Portugal)
About this project
The challenge:
GeekMeteor is a startup that is very close to my heart, mostly because I am one of their Co-Founders and also their Head of Design. When I first started working with the CEO and Founder, I proposed a few ideas for their main website GeekMeteor.com. They had a small team of developers, sales, and business, but no designer on board. That’s when I stepped in. The challenge was working with a team that had never worked with a web designer before, let alone one focused on UX. The other challenge was finding times that worked for both teams (one based in Portugal, another in the United States) to brainstorm and collaborate over video conferences. Most communication was done through Slack (Slack, we love you) and after about a week we found our groove and began the long journey of working our tails off.
Research phase:
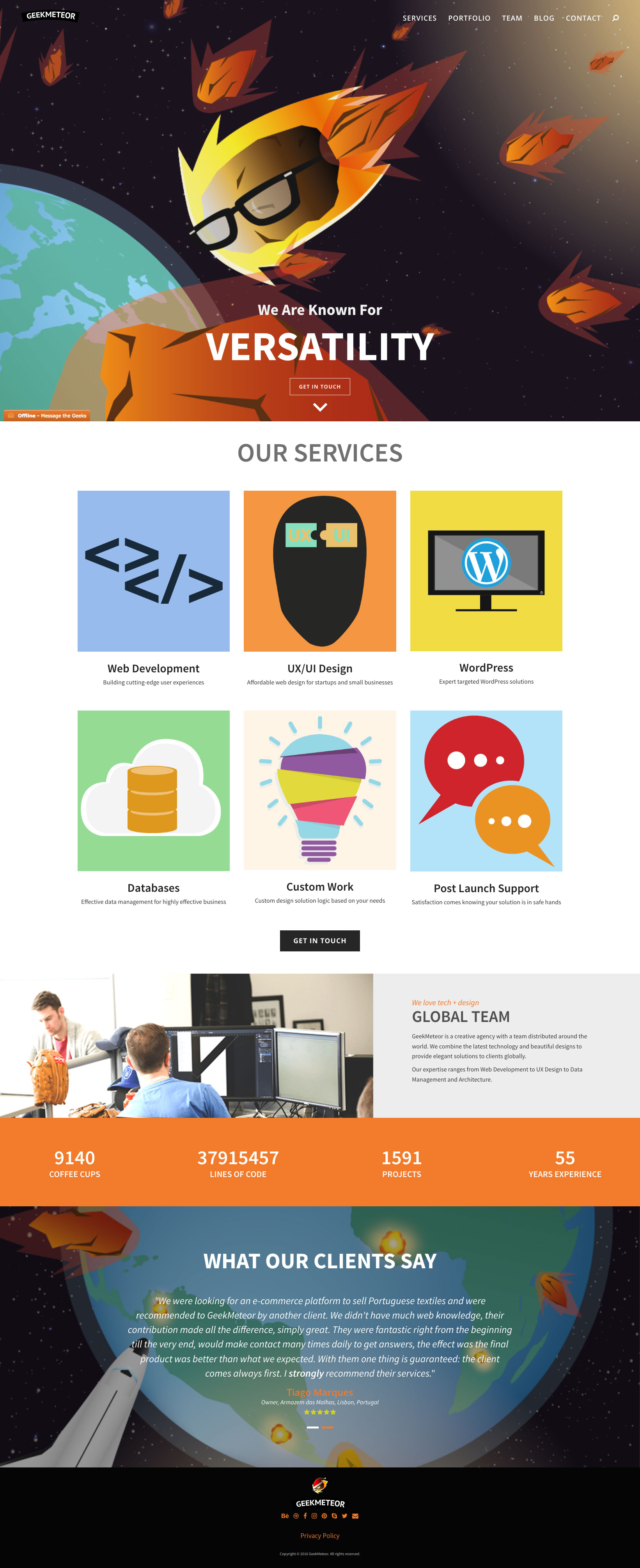
GeekMeteor needed a website that was easy and quick to manage, while showcasing our unique vision and business model in a professional manner. We were a brand new startup with a young team competing against thousands of similar competitors as a 100% distributed team. However, our Founder had a unique angle in which we targeted small companies mainly run by individuals, and delivered quick, affordable projects within days. Our website concept was to convey our speediness as well as our expertise within everyone’s budgets. Thus, the meteor concept was born and the message that the Geeks were landing all over the world to help anyone who needed a digital solution no matter the budget.
Diagnosis:
Get this website built and show off the amazing talent of our team!
Wireframing phase:
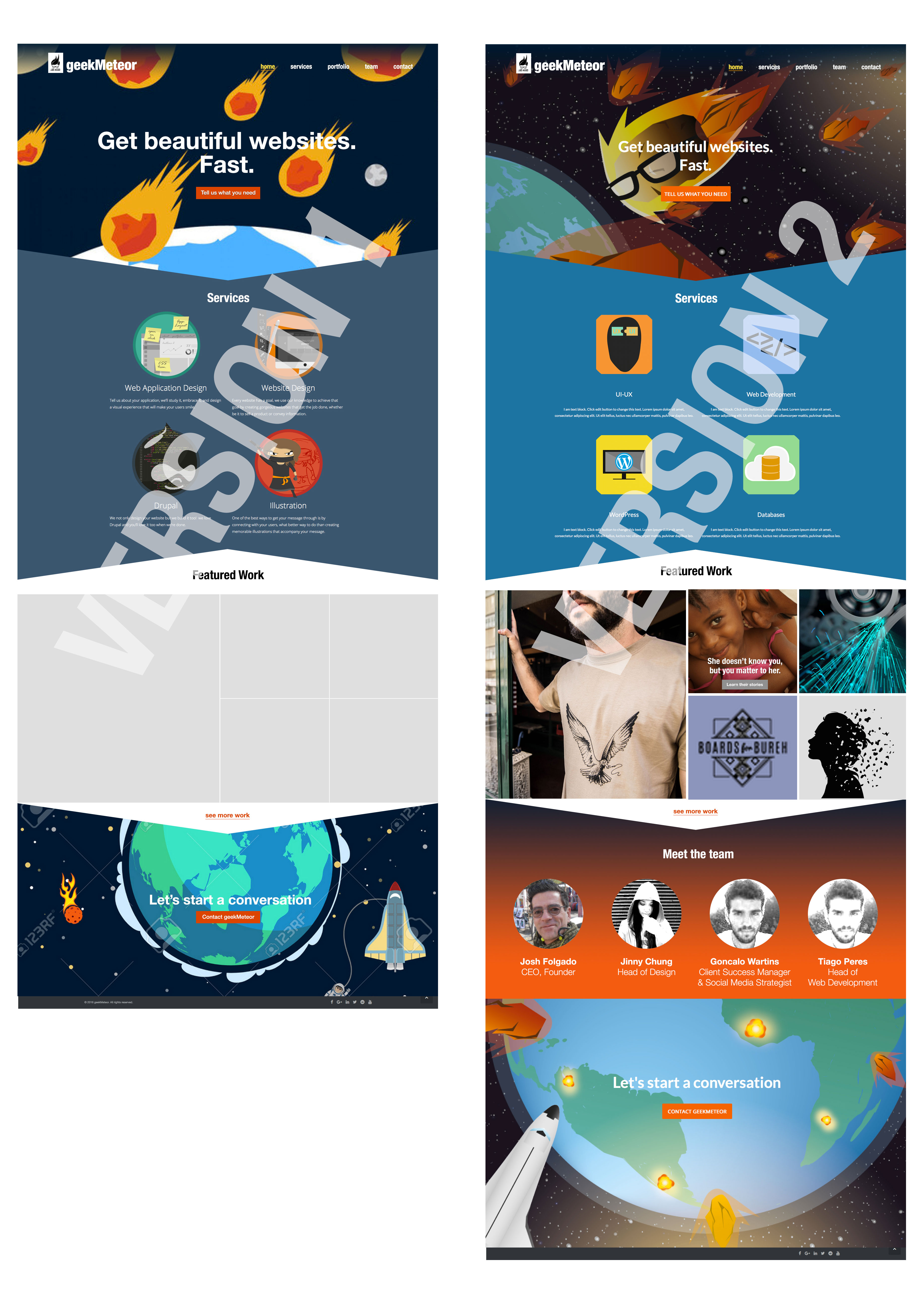
Okay, I’ll be honest. I didn’t spend much time wireframing this project because of the WordPress template we chose to go with. Instead, I created low-fidelity mockups with a few iterations for approval by the team. I continued tweaking the design and the content with a junior designer who was fresh out of university and finally landed on what we have now at geekmeteor.tiagoperes.eu.
Are we done? No. There is still much work to be done and our site will continue to improve every day.

Design phase:
I really wanted the GeekMeteor site to be quirky and feature the amazing illustration talent of our junior designer, Leo. I worked closely with him to direct the look and feel of the pages, while also working on the content to be friendly and inspiring. I pushed for the space theme and the comic book feel of the artwork because I wanted the site to stand out from the rest. We ran the risk of looking less corporate, but I felt the whimsy of the site reflected who we were–a fun-loving, hard-working group of designers and developers who wanted to impact the world for good.